...
фотошоп
Сообщений 1 страница 22 из 22
Поделиться22014-10-24 19:44:04
Каменное лицо в фотошопе
В этом уроке Вы освоите навыки наложения текстуры на кожу.
Прежде всего, начнем с того, что найдем фото, к которому мы будем добавлять текстуру. Например, Вы можете использовать эту или поискать интересную Вам картинку в Google Images. Также, Вам потребуется найти подходящую каменную текстуру (вы также можете найти её в Google Images или использовать мою).
Хорошо, теперь откроем обе фотографии в Фотошоп. Вы можете использовать их в исходном размере или, если хотите, немного уменьшить. Затем переносим картинку с текстурой на холст с нашим лицом (это можно сделать простым перетаскиванием изображения текстуры с помощью Move Tool – инструмент «Перемещение»):

Отразим нашу текстуру по вертикали, выполняем Edit - Transform – Flip to Vertical (Редактирование – Трансформирование - Отразить по вертикали) и установим непрозрачность для этого слоя 50%:

Затем, изменим способ наложения для этого слоя. Автор использовал способ наложения Multiply (Умножение) с непрозрачностью 80%. После этого применяем Edit - Transform - Warp (Редактирование – Трансформирование - Деформация) для трансформирования текстуры, как показано на картинке:

Эта текстура закроет лицо и нам потребуется еще одна, для того чтобы закрыть шею. Скопируйте текстуру на Ваш холст еще раз и измените способ наложения слоя также на Multiply (Умножение), непрозрачность 80%.
После этого немного уменьшите размер изображения в этом слое и выполните Edit - Transform - Warp (Редактирование – Трансформирование - Деформация), как делали на предыдущем слое:
Сейчас объединим два слоя с текстурой в один и удалим все лишние детали текстуры, выходящие за рамки кожи портрета. Для этого, отключите видимость верхнего слоя (нажмите на изображение глаза, указывающее на видимость слоя) и активируйте нижний слой с текстурой. Выберете инструмент Eraser Tool (Ластик) с круглой мягкой кистью около 20 px и обработайте края, чтобы получить изображение, как здесь:

Вернитесь к скрытому слою и снова сделайте его видимым. Теперь обработайте его края таким же образом.

Объедините эти два слоя в один и измените способ наложения на Multiply (Умножение) также, как делали это ранее. Теперь, можем добавить немного резкости этому слою. Воспользуйтесь инструментом Sharpen Tool (Резкость) с мягкой круглой кистью около 400 px и добавьте немного резкости:

Удалим область глаз из текстуры. Для этого используем инструмент Eraser Tool (Ластик) с мягкой круглой кистью около 10 px:
http://www.ps-lessons.ru/files/les/phot … face/9.jpg
Придадим нашей текстуре эффект некоторой объемности. Для этого эффекта используем инструменты:
Dodge Tool (Осветлитель) Диапазон: Highlights (Яркие тона, Света), Exposure (Экспозиция, Выдержка): 35%
и Burn Tool (Затемнитель) Диапазон: Shadows (Тени), Exposure (Экспозиция): 40%
Сделайте одни части лица более светлыми и наложите тени на более темные участки. Постарайтесь придать изображению большую реалистичность.

Теперь добавим одежде этого человека немного резкости. Используем инструмент Sharpen Tool (Резкость) Размер: 90 px, Режим: Нормальный, Интенсивность: 50% . И стараемся получить изображение, как это:

Выглядит уже неплохо! Но мы еще не закончили! Сейчас самое время добавить немного цвета коже. Выполним Select - Load Selection (Выделение - Загрузить выделение) чтобы создать выделение как на картинке ниже, после этого создадим новый слой (поверх всех) и зальем выделение цветом #331e01:
Удалите выделение (Ctrl+D) и измените способ наложения слоя на Color (Цветность):

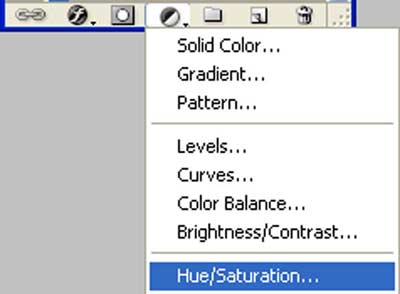
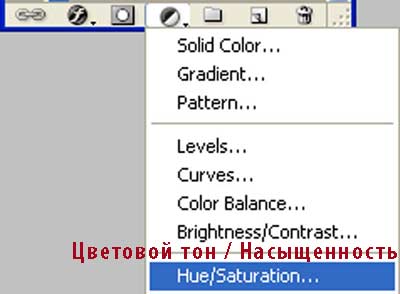
После создания нового цвета кожи человеку давайте добавим немного холодного оттенка его лицу. Для придания этого эффекта выбираем Elliptical Marquee Tool (Овальная область) (Растушевка: 100 px) и создаем выделение как на картинке:

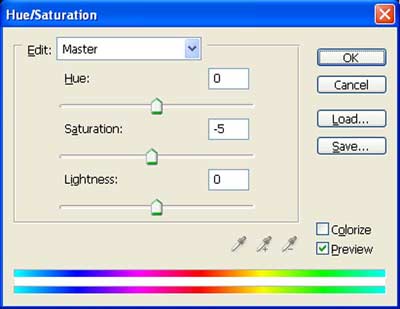
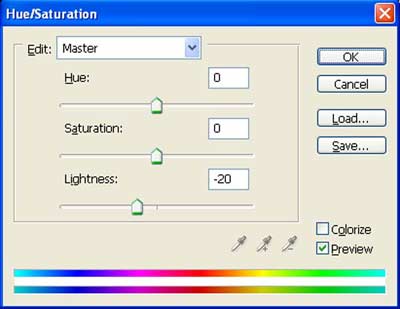
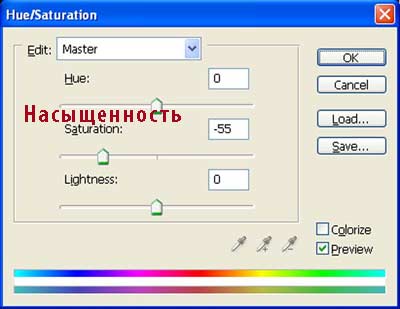
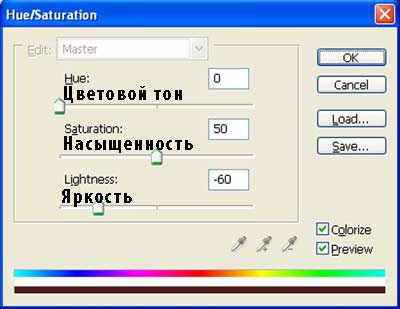
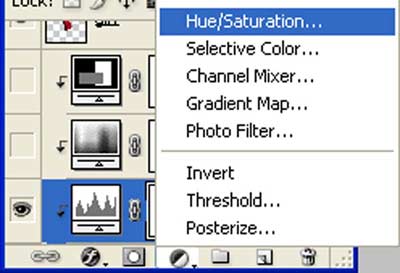
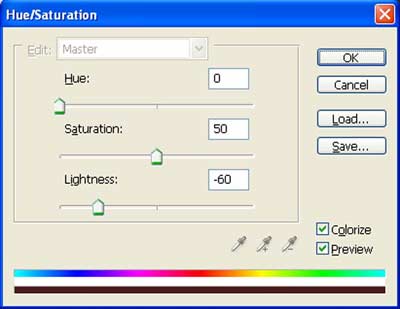
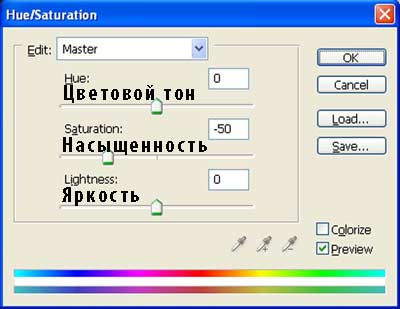
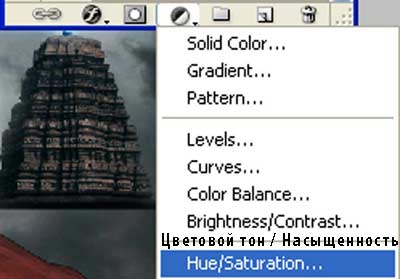
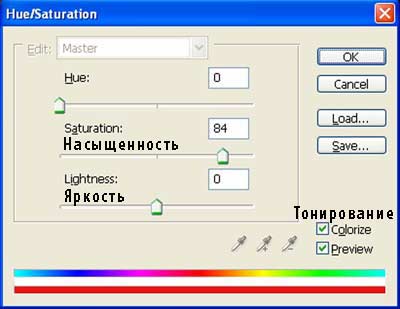
Затем применяем (не снимая выделения) Image - Adjustments - Hue/Saturation (Изображение – Коррекция - Цветовой тон/Насыщенность) с такими настройками:

Убираем выделение (Ctrl+D). Вот что у нас должно было получиться:

Выглядит хорошо! В завершение урока, используя инструмент Eraser Tool (Ластик) с мягкой круглой кистью размером около 100 px можно немного подровнять нижнюю часть лица и шею, но совсем немного!
Поделиться42014-10-26 15:58:51
урок выполнил, в точности как показано.. 

Отредактировано Tiesto (2014-10-27 12:08:11)
Поделиться52014-10-27 17:12:57
Создаем мрачный постер к фильму
Шаг 1.
Начнем наш урок с создания нового документа (600X650px). Заполните ваш холст цветом #343030.
Вставьте в документ изображение города, располагая его в нижней части холста:
Теперь примените Маску слоя (layer mask)и используйте большую, мягкую черную кисть
, около 20% Непрозрачности (Opacity)для скрытия верхней части фотографии города:
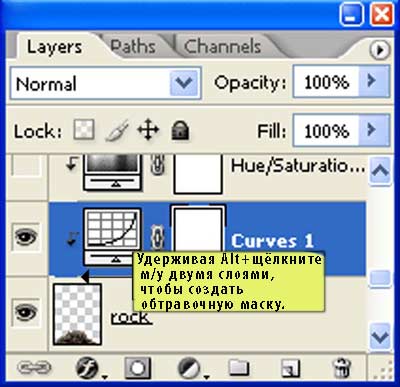
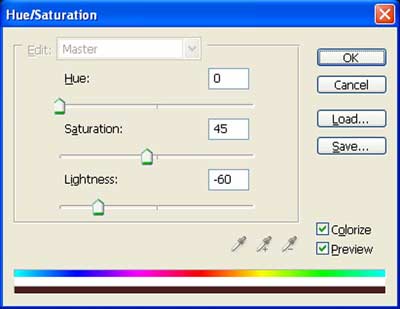
Далее применим корректирующий слой Цветовой тон/Насыщенность (hue/saturation) к слою города (с использованием обтравочной маски (clipping mask)).Настройки слоя Цветовой тон/Насыщенность (hue/saturation):
Цветовой тон (hue): 0
Насыщенность (saturation): -100
Яркость (Lightness): 0Шаг 2.
Теперь повторите шаг 1 с изображением облаков (см. раздел ресурсы для этого урока), поместив его в верхнюю часть холста:
Шаг 3.Теперь скачайте металлическую текстуру и вставьте её на новый слой под названием «metal texture».
http://designnavigator.ru/uploads/posts … 40_3.1.jpg
Шаг 4.Загрузите кисти брызг воды представленные в ресурсах к уроку. Создайте новый слой под названием 'watercolor brushes dark' . Примените несколько кистей из набора, используя черную, 20% непрозрачности кисть
Повторите этот метод, применяя белую кисть кисть на новый слой,
назовём этот слой «watercolor brushes light»:
Шаг 5.Вставьте фотографию пожилого человека из раздела ресурсов, расположите его слева от холста:
Уменьшите непрозрачность (Opacity) этого слоя до 80%. Примените маску слоя слой-маска и используйте мягкую черную кисть кисть средних размеров для скрытия краёв :
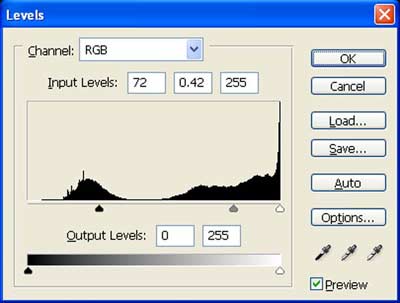
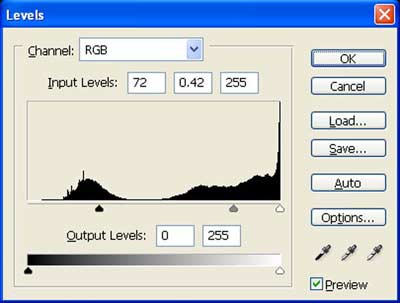
Далее примените корректирующие слои Цветовой тон /насыщенность (hue/saturation) и Уровни (Levels):Параметры слоя Цветовой тон /насыщенность (hue/saturation):
Цветовой тон (hue): 0
Насыщенность (saturation): -90
Яркость (Lightness): 0Параметры слоя Уровни (Levels):
14 / 0,93 / 235
Шаг 6.Теперь повторите шаг 5, добавляя второго пожилого человека из раздела ресурсов:
Шаг 7.Создайте новый слой под названием «light source». Примените белый прозрачный радиальный градиент (radial gradient)
градиент между двумя мужчинами.
Уменьшите непрозрачность слоя "light source" до 50% и измените Режим наложения (blending mode) на Перекрытие (Overlay):
Шаг 8.Вставьте в документ фотографию гангстера из ресурсов для этого урока.
Уменьшите непрозрачность слоя до 90% и, используя маску слоя слой-маска , замаскируйте нижнюю часть мужчины, смешивая его с основным фоном:Теперь примените корректирующие слои Цветовой тон /насыщенность (hue/saturation) и Уровни (Levels) (каждый из них имеет Обтравочную маску):
Параметры слоя Цветовой тон /насыщенность (hue/saturation):
Цветовой тон (hue): 0
Насыщенность (saturation): -85
Яркость (Lightness): 0Параметры слоя Уровни (Levels):
9 / 0.87 / 221
Шаг 9.
Примените текст в верхней части холста. Придумайте любые имена.
Параметры текста:
Шрифт: Mrs. Strange
Размер (Size): 60pt
Интервал (Kerning): -50
Цвет (Color): ffffff
Шаг 10.Теперь создайте новый слой под названием «vignette». Используйте большую, мягкую черную кисть кисть с низкой непрозрачностью и раскрасьте края и углы вокруг холста. Это должно помочь привлечь внимание к центру вашей композиции:
Теперь создайте новый слой под названием «center lighting». Примените белый прозрачный радиальный градиент от центра холста.
атем уменьшите непрозрачность этого слоя до 7%.
Шаг 11.Добавьте текст в нижнюю часть вашей композиции. Здесь можно написать то, что обычно пишут на плакате к какому-либо фильму. Например, список актеров, режиссер и т.д.. Используйте те же параметры текста как на тексте выше, но немного меньшего размера:
Затем загрузите изображение иконки глобуса из ресурсов для этого урока. Вставьте его в нижнюю правую часть текста. Уменьшите непрозрачность до 20%, чтобы сделать его более тонким:
Шаг 12.
Напишем текст заголовка фильма.
Параметры шрифта заголовка:
Шрифт: Egypt 22,
Размер (Size): 92pt
Интервал (Kerning): -50
Цвет (Color): ffcb03Теперь примените параметры наложения слоя, для того, чтобы достичь эффект золотого текста. Вам нужно применить Тень (drop shadow), Внешнее свечение (outer glow), Тиснение и контур (bevel and emboss), Наложение градиента (gradient overlay) и Обводку (Stroke). Настройки для каждого из них можно увидеть ниже:
Параметры тени (drop shadow):
Режим наложения (Blend mode): Умножение (Multiply)
Цвет (Color): 000000
Непрозрачность (Opacity): 100 %
Угол (Angle): 90
Расстояние (Distance): 2px
Заполнение (Spread): 0 %
Размер: 5pxНастройки Внешнего свечения (outer glow):
Режим наложения(Blend mode): Нормальный (Normal)
Непрозрачность (opacity): 20 %
Шум (Noise): 0 %
Цвет: ffffff
Заполнение (Spread): 0 %
Размер (Size): 46pxПараметры стиля Тиснение и контур (bevel and emboss):
Стиль: Внутренний скос (Inner Bevel)
Техника: Гладкая (Smooth)
Глубина (Depth): 171 %
Направление (Direction): Вверх (Up)
Размер (Size): 0px
Смягчение (Soften): 2px
Угол (Angle): 90
Высота (Altitude): 30 градусов
Цвет светов (Highlight color): ffefc7
Непрозрачность света (Highlight opacity): 75 %
Цвет теней (Shadow color): 000000
Непрозрачность (opacity): 75 %Настройки стиля Наложение градиента (gradient overlay):
Режим наложения: Нормальный (Normal)
Непрозрачность (Opacity): 100 %
Градиент: 63532d / e3cfa0 / e3cfa0 / bca864 / efe2b4
Стиль (Style): линейныйПараметры Обводки (Stroke):
Размер (Size): 1px
Позиция (Position): внутри (Inside)
Режим наложения: Нормальный (Normal)
Непрозрачность (Opacity): 100 %
Градиент: d0bc8e / 9d8c54 / 463f28 / 463f28 / 9d8c54 / d8c495
Масштаб (Scale): 100 %
Шаг 13.Теперь создайте новый слой под названием «overlay lighting». Примените белый прозрачный радиальный градиент градиент в центр холста:
Теперь уменьшите непрозрачность этого слоя до 15%, и измените режим наложения на Перекрытие (Overlay):
Шаг 14.Создайте новый слой под названием «dodge/burn». Перейдите в меню Редактирование > Выполнить заливку (Edit>Fill) и заполните холст с 50% серым цветом. Затем измените режим наложения этого слоя на Перекрытие (Overlay). Это позволит скрыть заполнение 50% серого, но позволит вам Осветлить/затемнить (dodge/burn) изображения, не влияя на сам слой.
Используйте мягкую черную кисть кисть около 10% непрозрачности для затемнения и мягкую белую кисть для осветления.
Изображения ниже показывают каким должен быть слой с 50% серым цветом после работы с осветлением и затемнением в режиме наложения Нормальный (Normal), и в режиме наложения Перекрытие (Overlay):
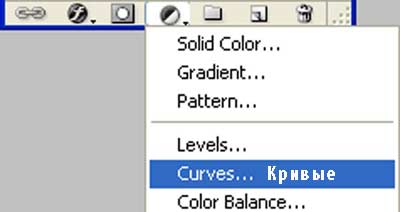
Шаг 15.В завершении применим три корректирующих слоя. Но не нужно делать из них Обтравочную маску (Clipping mask), если вы не хотите применять эффект только к нижележащему слою. Нам же как раз нужно применить коррекцию ко всей картине в целом.
Параметры слоя Наложение градиента (Gradient Overlay):
Цвета градиента: от #094b9c до #ffd200
Непрозрачность (Opacity): 3%Параметры слоя Уровни (Levels):
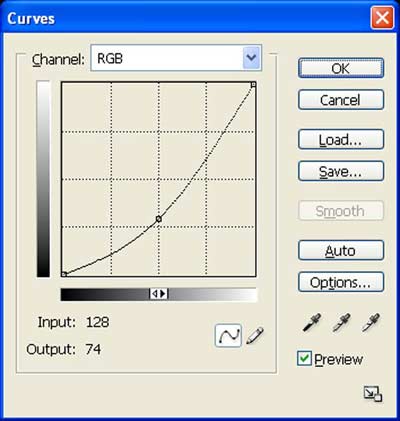
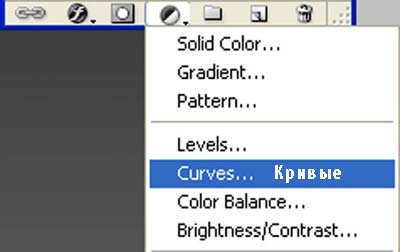
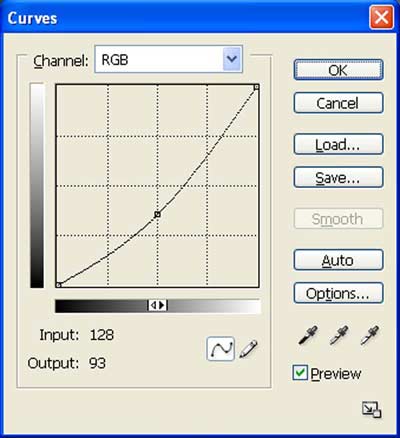
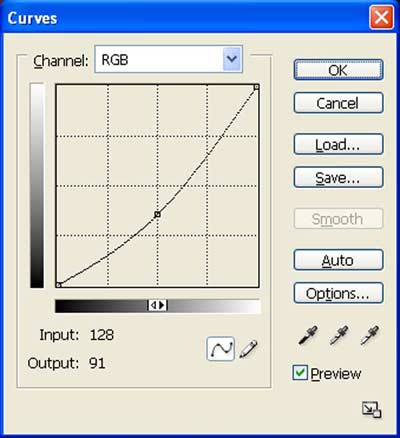
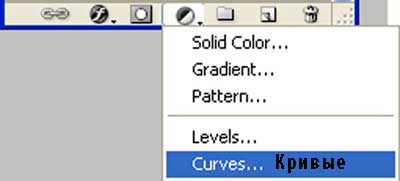
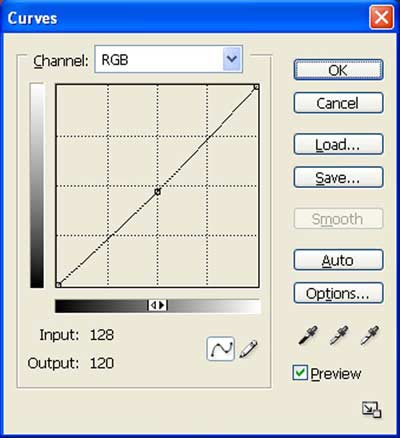
3 / 0.95 / 246Параметры слоя Кривые (Curves):
Смотрите картинку ниже
Финальный результат:
Поделиться62014-10-28 18:09:47
ссылку дайте фотошопа, плиз
Поделиться72014-10-28 22:33:52
ссылку дайте фотошопа, плиз
Егорка, у меня трафика нет..да и версию я не знаю..какую лучше всего тебе скачать..дождись Олюню, она тебе ссылку даст на прогу фотошоп.. 
Поделиться82014-10-29 20:06:20
Отредактировано Tiesto (2014-10-30 15:20:28)
Поделиться92014-10-29 22:09:36
простая анимация к картинке в виде "Снега"
Всегда хотелась научиЦа анимировать картинки и отдельные их части
Поделиться102014-10-30 17:26:46
Всегда хотелась научиЦа анимировать картинки и отдельные их части
Люсилька, фот сделал..картинку..принимай работу, картинка..не очень подходящая..ну все равно..
Поделиться112014-10-30 19:24:46
Инструмент Ластик в фотошопе
В программе фотошоп Ластик — это не одиночный инструмент, а целая группа. Клавиша быстрого выбора - E. Как и любой другой инструмент, ластик наделен большим арсеналом параметров и функций.
На панели инструментов он представлен в трех видах:
Обыкновенный ластик;
Фоновый ластик;
Волшебный ластик.
В этой статье речь пойдет о первом виде. Об остальных читайте в отдельных статьях по ссылкам выше.
Итак, как вы уже поняли, главная цель этого инструмента — стирать и чистить на документе нежелательные элементы. Весь вопрос в том, как это можно сделать профессионально. Для этого стоит обратиться к панели Параметров и рассмотреть поближе те настройки, что нам предлагает фотошоп. Вообще, инструмент Ластик по своему набору параметров, да и по принципу действия, сильно напоминает Кисть. Поэтому, разобравшись в одном инструменте, станет проще разобраться в другом.
Ластик не сложный инструмент, достаточно один раз внимательно все прочитать и потом будете уметь ориентироваться не только в этом, но и других инструментах программы. Теперь давайте-ка окунемся во все глубины и детали. Поехали!
Вот таким образом выглядит панель атрибутов (далее речь пойдет о каждом помеченном элементе):1 Элемент — Набор параметров инструмента.
Нажав на иконку в виде ластика откроется маленькое окошко, в котором можно управлять наборами параметров инструмента
Наборы параметров — это полезная функция. Далее я распишу о том, что означают все элементы настройки ластика и, когда вы все поймете, сможете настраивать инструмент под себя, на свой вкус. Так вот эти настройки можно сохранить в набор, чтобы в будущем вновь к ним вернуться буквально двумя щелчками мыши. Либо другая ситуация: вам нужно чередовать определенные параметры ластика для одного изображения. Чтобы не тратить время на настройки, можно щелкать по наборам с ранее сохраненными параметрами инструмента.На этом заострять внимание я не буду, так как все описано по ссылке выше. По умолчанию это окошко пустое, то есть вам придется самим создать свой первый набор, для этого настройте параметры ластика и нажмите команду Новый набор параметров для инструмента.
2 Элемент - Выбор набора кистей.
Как я уже упомянул выше, между инструментами Кисть и Ластик можно провести аналогию. У них много схожего на панели параметров, в том числе и оттиск кисти. По сути, ластик это та же кисть, которая не имеет другого цвета кроме белого и еще может «сдирать» изображение до самого шахматного фона (так обозначается прозрачность).
Данный элемент открывает библиотеку вариантов оттиска ластика, а также сохраняет и загружает свои подборки параметров (размер и жесткость). Таким образом, прежде чем начать стирать, можно настроить художественную составляющую инструмента — ведь стирая, мы можем что-то нарисовать =)
3 Элемент — Включение/отключение панелей кисти
Если у нас есть библиотека настраиваемых оттисков кисти, значит было бы логично иметь инструмент по созданию таких оттисков специально для вашего проекта. С этой задачей справляется Панель кисти, которая содержит массу настроек, позволяющих создать оттиск кисти любой сложности.
4 Элемент — Режим стирания.
Здесь можно выбрать предустановленные настройки инструмента, напоминающие функционал: кисти, карандаша и квадрата. Не самая нужная функция, можно даже назвать бестолковой. Влияет, может быть, только на быстроту смены оттиска кисти.
5 Элемент — Непрозрачность и 7 Элемент — Нажим
Я специально объединил, чтобы в сравнении объяснить принцип действия этих двух, казалось бы одинаковых параметра.
Значение непрозрачности влияет на само стираемое изображение. То есть, установив значение на 50% и начав стирать, изображение будет, так скажем, тускнеть на эти заданные 50%. Не больше, не меньше. Отпустив кнопку мыши, а затем вновь начав стирать там, где уже прошли 50%-непрозрачностью — мы еще раз это место обесцветим на этот процент.Нажим работает иначе. Выставленное значение — это будет шаг, с которым фотошоп стирает изображение. Когда мы «трем» мышкой, словно пальцем по столу отчищая грязь, фотошоп с заданным шагом все сильнее и сильнее стирает изображение.
Собственно, когда стоит 100%, то достаточно провести один раз, и все будет белое, либо прозрачное. Но чем меньше значение, тем меньше ластик стирает и приходится дольше тереть мышкой. С каждым движением руки все больше и больше снимая нежелательные пиксели изображения.6 и 10 Элемент - Управляет непрозрачностью и нажимом соответственно.
Не секрет, что фотошоп устанавливается не только на компьютере, но и на графическом планшете. Данные команды нужны именно для тех, кто этим пользуется, поскольку включив эти режимы, усилием пальца можно регулировать интенсивность стирания.
8 элемент — Режим аэрографа
Данная команда работает как баллончик аэрозоли. Работает в тандеме с нажимом и непрозрачностью. Установите поменьше значение и водите указателем мыши, как баллончиком краски по стене, и вы увидите эффект распыления.
9 Элемент — Восстановить историю
Эта функция — разновидность архивной кисти. Работает она так: вы стираете что-либо ластиком и вдруг поняли, что перестарались и нужно вернуть случайно удаленные пиксели изображения. Поставьте галочку напротив этой функции и вновь водите ластиком по ранее стертым участкам. Они начнут возвращаться в свое исходное состояние!
Таким образом, мы рассмотрели содержание инструмента Ластик и все его параметры. Как видите ничего сложного. Все параметры инструментов с одноименной панели между собой дублируются и повторяются. Постепенно запомните и будете легко ориентироваться не только в Ластике, но и во всех остальных.
Поделиться122014-10-30 20:28:37
Люсилька, фот сделал..картинку..принимай работу, картинка..не очень подходящая..ну все равно..
Ага) Пасип. ток голова обрезана [взломанный сайт] Но енто картинка виновата..
Поделиться132014-10-31 21:36:51
Инструмент Gradient
Градиент (от лат. Gradiens — шагающий) — характеристика, показывающая направление наискорейшего возрастания некоторой величины, значение которой меняется от одной точки пространства к другой. Градиент создаёт заливку с плавным переходом между двумя или несколькими цветами. Применяется очень часто, поэтому отличное владение этим инструментом является обязательным условием эффективной работы в Фотошоп.
Градиент можно применить непосредственно к содержимому слоя или использовать новый слой заливки градиентом (градиент будет находиться на собственном слое и обладать маской слоя, с помощью которой можно маскировать пиксели слоя).
Значок Градиент (1) вы найдёте в одной группе с инструментом Заливка (Paint Bucker), клавиша G (или Shift+G для переключения между ними).
Вид градиента задаётся кнопками на панели параметров (2)
Линейный градиент (Linear Gradient) – переход осуществляется по прямой линии вдоль определённого направления.
Радиальный градиент (Radial Gradient) – изменение цвета равномерно во все стороны от центральной точки.
Конусовидный градиент (Angle Gradient) – переход цвета по кругу с центром в заданной точке по часовой стрелке.
Зеркальный градиент (Reflected Gradient) – два линейных градиента, которые распространяются от начальной точки в противоположных направлениях.
Ромбовидный градиент (Diamond Gradient) – образующие линии выстраиваются в виде ромба.
В прямоугольном окошке (3) вы можете видеть текущий вариант предлагаемого по умолчанию градиента. Если щёлкнуть кнопкой мыши на стрелке, расположенной рядом с ним, откроется палитра градиентов. Вы можете выбрать нужный вам градиент, щёлкнув на нём кнопкой мыши.Окно редактирования градиента открывается при щелчке на образце градиентной заливки (3).
Раздел Наборы (Presets) содержит готовые градиенты.
Имя (Name) – имя градиента. Заказной (Custom) – это градиент с пользовательскими настройками.
Градиент (Gradient Type). Есть два варианта: Непрерывный (Solid) и Шумовой (Noise)
Сглаживание (Smoothness) – мягкость перехода цветов в градиенте.
Если вы хотите редактировать уже существующий градиент, щёлкните на его образце.
Обратите внимание на цветовую полосу в центре окна – это образец редактируемого градиента с переходами цвета и прозрачности. Под полосой и над ней расположились маркеры (4) (квадратики с треугольниками над или под ними). Те, что под полосой отвечают за переходы цвета. Если вы щёлкнете кнопкой мыши на каком-нибудь маркере, треугольник над ним станет цветным, значит, маркер стал активным и готов к редактированию. Что можно сделать? Можно переместить его в любую сторону вдоль цветовой полосы, можно поменять его цвет. Для этого щёлкните на окошке Цвет (Color) (5) и в окне Цветовая палитра (Color Picker) выберите нужный оттенок (6).Если вы щёлкнете на любом свободном месте между маркерами, появится новый маркер, который вы тоже можете двигать и настраивать. Перемещать маркер можно мышью, или меняя числовое значение в поле Позиция (Location). 0% - левый край цветовой полосы, 100% - правый.
Ползунки прозрачности располагаются над цветовой полосой, они ограничивают прозрачность градиентной заливки. Редактируются они также как и цветовые, только вместо настройки цвета необходимо задать значение прозрачности (opacity), расположение маркеров прозрачности можно указывать в поле Позиция (Location).
Если вам необходим маркер, аналогичный существующему, вы можете его просто скопировать, перетащив при нажатой клавише Alt.
Если же необходимо удалить ненужный цветовой ограничитель, просто передвиньте его за пределы полосы с цветовыми переходами или выделите и нажмите одну из кнопок Удалить (Delete): нижнюю кнопку – для цветовых маркеров, верхнюю – для маркеров прозрачности.
Создадим новый градиент. Откроем диалоговое окно (щёлкнув по окошку 3). Выберите цвет заливки для левого цветового маркера, кликните по правому маркеру (8), установите для него свой цвет, в поле Имя (Name) (10) введите его название и нажмите кнопку Новый (New) (11), ваш градиент появится в окошке Наборы (Presets), нажмите ok.
Перевод: Оксана Гудкова
Ссылка
Поделиться142014-10-31 22:54:24
Воинственная амазонка в Фотошоп
В этом уроке, вы узнаете, как создать концептуальную сюрреалистическую фото манипуляцию. Вы узнаете, как создать глубину резкости с помощью некоторых особых инструментов. Вы узнаете, как совмещать изображения с помощью инструментов Кисть (Brush tool) и нескольких корректирующих слоёв, чтобы совмещение было плавным, создавая единую картину. Вы узнаете, как создавать светотени, чтобы задний фон выглядел без швов. Вы узнаете, как использовать текстуры и как придать жизнь нашему изображению, а также вы узнаете, как создать волшебную атмосферу с помощью нескольких корректирующих слоёв и световых эффектов.
Итоговый результат
ШАГ 1
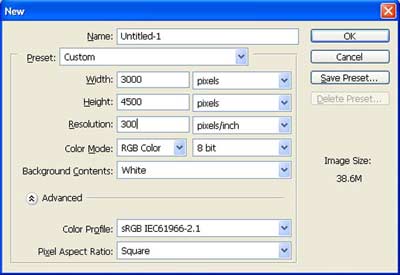
Создайте новый документ 3000 px по ширине и 4500 px по высоте, с разрешением 300 dpi (точек на дюйм). Содержание Заднего фона должно быть белым.ШАГ 2
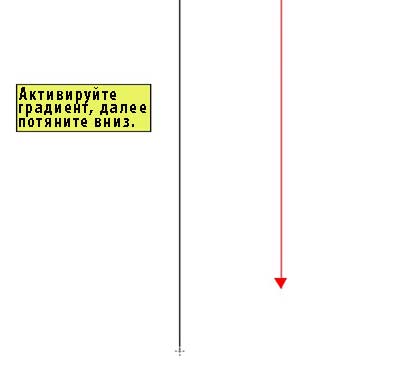
Давайте создадим, чёрно-серый градиент. Выберите инструмент Градиент (Gradient tool (G). Когда появится окно настроек градиента, примените следующие настройки:Потяните градиент, сверху вниз.
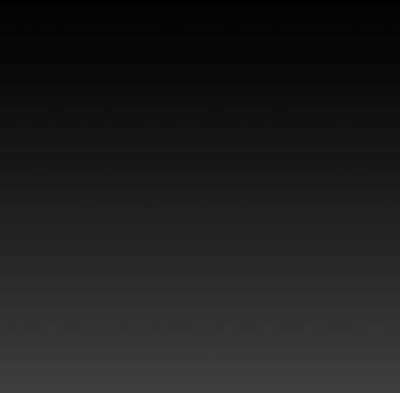
Результат должен быть, как на скриншоте ниже:
ШАГ 3
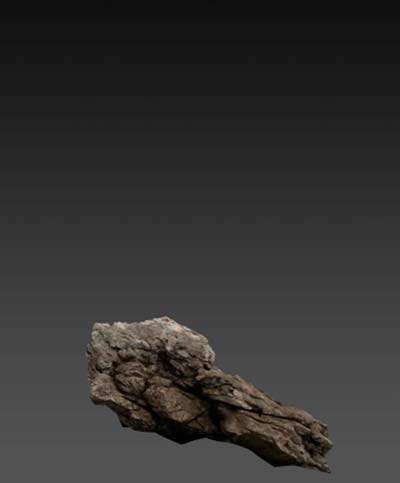
Откройте изображение Горный пейзаж в программе Photoshop. Мы используем часть изображения горного пейзажа в нашей работе, которую необходимо переместить на наш документ.Щёлкните по изображению с Горным пейзажем, далее, нажмите клавишу P для активации инструмента Перо (pen tool), а затем создайте выделение вокруг скалы. Нажмите клавишу V для активации инструмента Перемещения (Move Tool). Зажимая левой кнопкой мыши выделенное изображение скалы, переместите её на наш документ. Назовите этот слой ‘Скала’:
Результат должен быть, как на скриншоте ниже:
Далее, активируйте инструмент Трансформация (Transform tool (Ctrl+T), при этом слой “скала” должен быть активным, а затем примените масштабирование, как показано на скриншоте ниже:
Результат должен быть, как на скриншоте ниже:
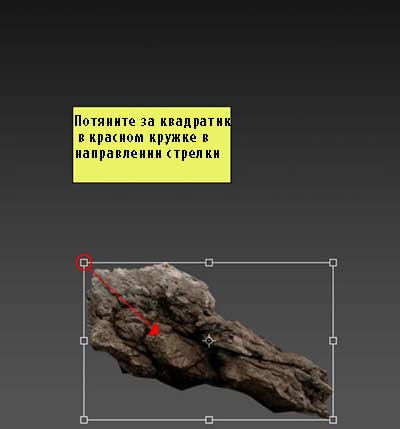
Далее, продублируйте слой со скалой и сместите дубликат влево.
ШАГ 4
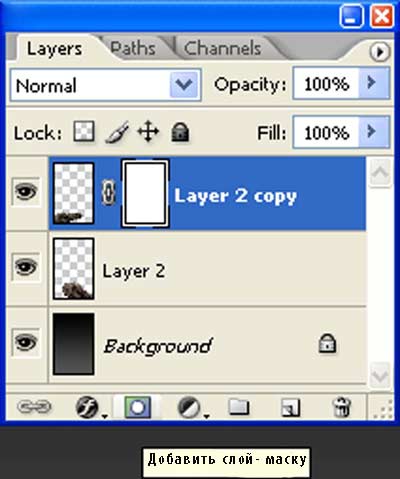
Далее, к дубликату слоя со скалой, добавьте слой- маску, кнопку Добавить слой- маску (Add vector mask) можно найти в нижней панели инструментов:Выберите инструмент Кисть (Brush Tool (B) с настройками, которые указаны ниже:
Размер кисти (Brush size): 400px
Жёсткость (Hardness): 0%
Непрозрачность (Opacity): 40%
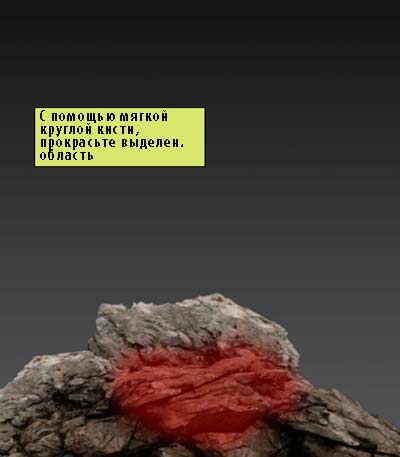
Нажим (Flow): 100%
Цвет (Color): #000000
Давайте прокрасим кистью на слой-маске, чтобы скрыть часть скалы.Результат должен быть, как на скриншоте ниже:
Примечание переводчика: далее вы можете объединить два слоя со скалой и назвать объединённый слой “скала”.ШАГ 5
Откройте изображение с Моделью в программе Photoshop. Мы используем модель в нашей работе, поэтому, нам необходимо переместить её на наш документ.Щёлкните по изображению с Моделью, далее, нажмите клавишу P для активации инструмента Перо (pen tool), а затем создайте выделение вокруг модели. Нажмите клавишу V для активации инструмента Перемещения (Move Tool). Зажимая левой кнопкой мыши выделенное изображение модели, переместите её на наш документ. Назовите этот слой ‘Девушка’:
Результат должен быть, как на скриншоте ниже:
ШАГ 6
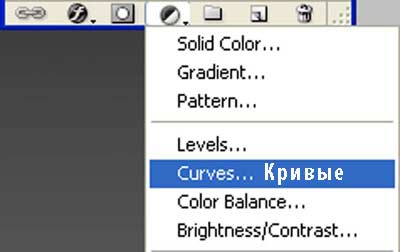
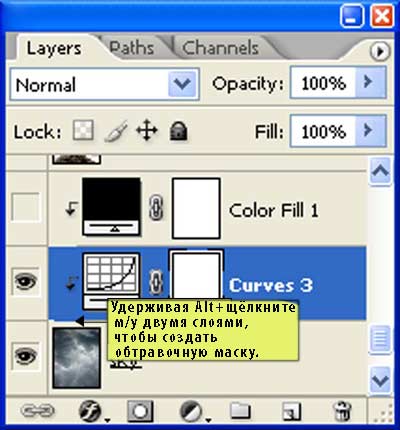
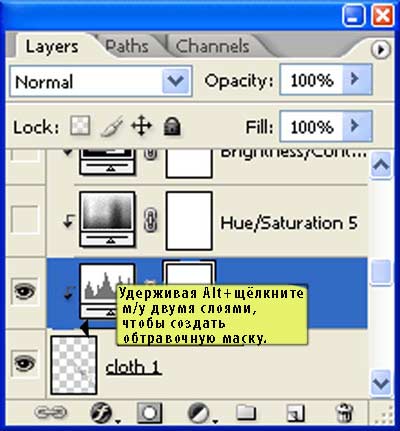
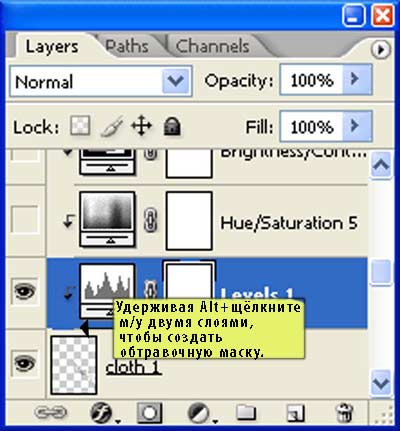
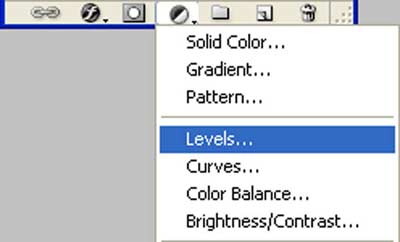
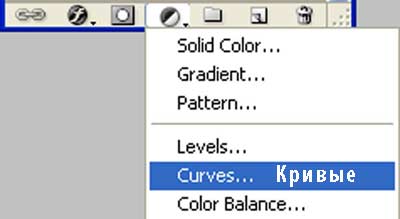
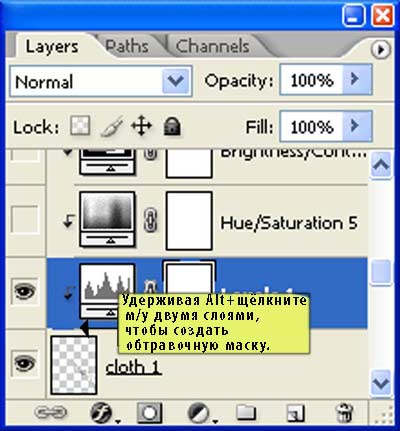
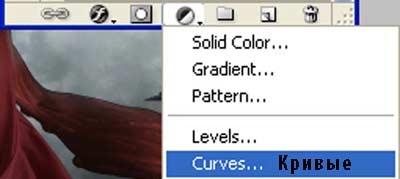
Далее, добавьте корректирующий слой Кривые (Curves), данную коррекцию можно активировать через нижнюю панель настроек в палитре слоёв:
Примечание переводчика: вначале автор применяет коррекцию к скалам, потом к модели.Примените следующие настройки:
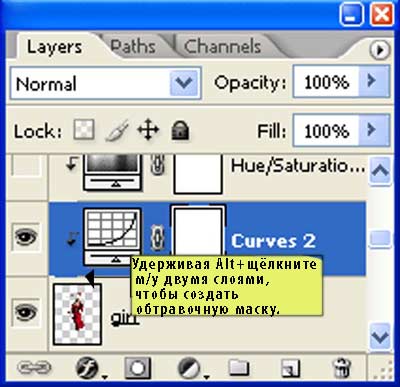
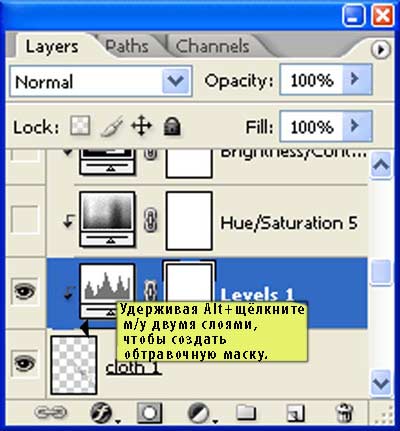
Удерживая клавишу Alt + щёлкните между двумя слоями (между слоем со скалой и корректирующим слоем Кривые (Curves) для создания обтравочной маски).
Результат должен быть, как на скриншоте ниже:
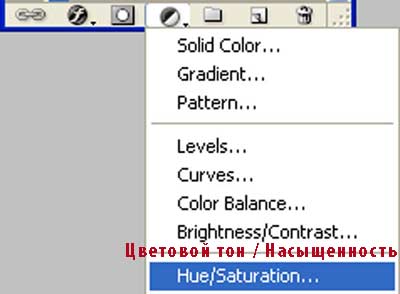
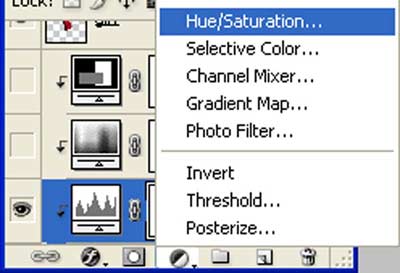
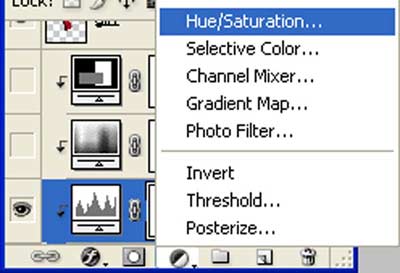
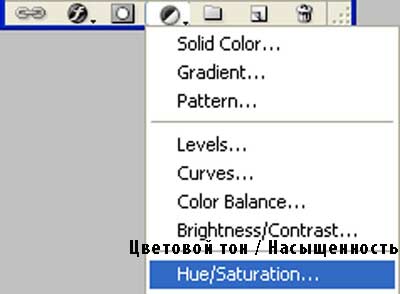
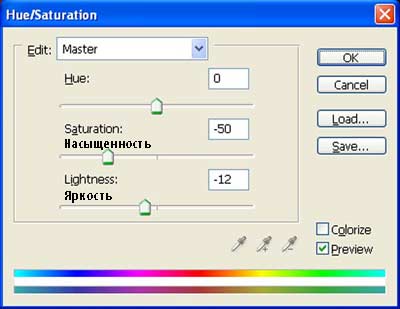
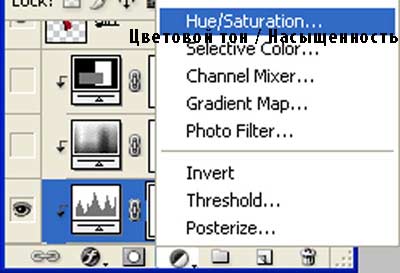
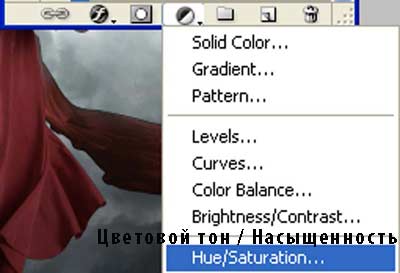
Далее, добавьте корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation), данную коррекцию можно активировать через нижнюю панель настроек в палитре слоёв.
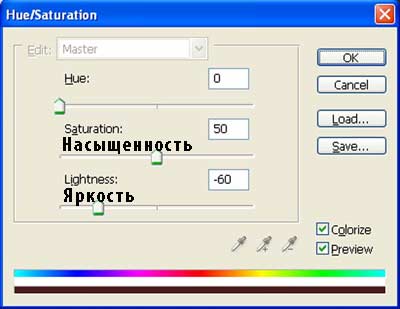
Примечание переводчика: данный корректирующий слой, также используйте в качестве обтравочной маски к изображению со скалой.Когда появится окно настроек корректирующего слоя Цветовой тон / Насыщенность (Hue/Saturation), примените настройки, которые указаны на скриншоте ниже. Удерживая клавишу Alt + щёлкните между двумя слоями (между корректирующим слоем Кривые (Curves) и корректирующим слоем Цветовой тон / Насыщенность (Hue/Saturation) для создания обтравочной маски).
Результат должен быть, как на скриншоте ниже:
Далее, добавьте ещё один корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation), данную коррекцию можно активировать через нижнюю панель настроек в палитре слоёв.
Когда появится окно настроек корректирующего слоя Цветовой тон / Насыщенность (Hue/Saturation), примените настройки, которые указаны на скриншоте ниже. Удерживая клавишу Alt + щёлкните между двумя слоями (между корректирующим слоем Цветовой тон / Насыщенность (Hue/Saturation) и корректирующим слоем Цветовой тон / Насыщенность (Hue/Saturation) для создания обтравочной маски).
Результат должен быть, как на скриншоте ниже:
Далее, добавьте корректирующий слой Кривые (Curves), данную коррекцию можно активировать через нижнюю панель настроек в палитре слоёв:
Примечание переводчика: вначале перейдите на слой с моделью. Автор применяет уже коррекцию к модели.Примените следующие настройки:
Удерживая клавишу Alt + щёлкните между двумя слоями (между слоем с моделью и корректирующим слоем Кривые (Curves) для создания обтравочной маски).
Результат должен быть, как на скриншоте ниже:
Далее, добавьте корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation), данную коррекцию можно активировать через нижнюю панель настроек в палитре слоёв.
Примечание переводчика: данный корректирующий слой, также используйте в качестве обтравочной маски к изображению с моделью.Когда появится окно настроек корректирующего слоя Цветовой тон / Насыщенность (Hue/Saturation), примените настройки, которые указаны на скриншоте ниже. Удерживая клавишу Alt + щёлкните между двумя слоями (между корректирующим слоем Кривые (Curves) и корректирующим слоем Цветовой тон / Насыщенность (Hue/Saturation) для создания обтравочной маски).
Результат должен быть, как на скриншоте ниже:
Далее, добавьте ещё один корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation), данную коррекцию можно активировать через нижнюю панель настроек в палитре слоёв.
Когда появится окно настроек корректирующего слоя Цветовой тон / Насыщенность (Hue/Saturation), примените настройки, которые указаны на скриншоте ниже. Удерживая клавишу Alt + щёлкните между двумя слоями (между корректирующим слоем Цветовой тон / Насыщенность (Hue/Saturation) и корректирующим слоем Цветовой тон / Насыщенность (Hue/Saturation) для создания обтравочной маски).
Результат должен быть, как на скриншоте ниже:
ШАГ 7
Далее, откройте изображение Небо с грозовыми облаками в программе Photoshop. Мы используем изображение неба с тучами в нашей композиции, поэтому, нам потребуется переместить часть изображения с небом на наш документ:Щёлкните по изображению с грозовыми облаками, далее, нажмите клавишу М для активации инструмента Прямоугольная область (Rectungular marquee tool), с помощью данного инструмента, создайте выделение вокруг неба. Далее, нажмите клавишу V для активации инструмента Перемещения (Move Tool). Зажимая левой кнопкой мыши выделенное изображение неба, переместите его на наш документ. Назовите этот слой ‘Небо’:
Результат должен быть, как на скриншоте ниже:
Далее, выберите инструмент Трансформация (transform tool) (Ctrl+ T) и примените масштабирование к изображению с небом.
Результат должен быть, как на скриншоте ниже:
ШАГ 8
Далее, добавьте корректирующий слой Кривые (Curves), данную коррекцию можно активировать через нижнюю панель настроек в палитре слоёв:
Примечание переводчика: в данном шаге, автор применяет коррекцию к небу и применяет корректирующие слои в качестве обтравочных масок.Примените следующие настройки:
Удерживая клавишу Alt + щёлкните между двумя слоями (между слоем с небом и корректирующим слоем Кривые (Curves) для создания обтравочной маски).
Результат должен быть, как на скриншоте ниже:
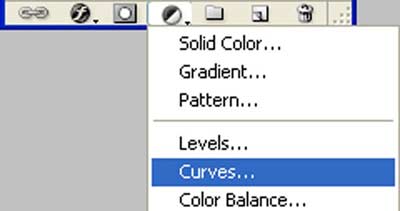
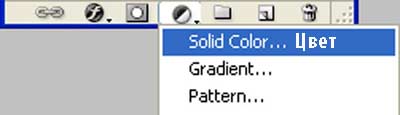
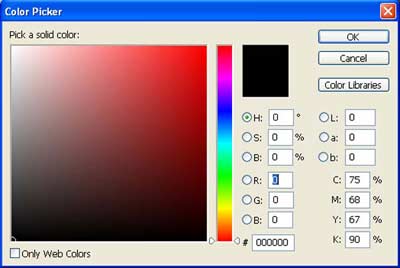
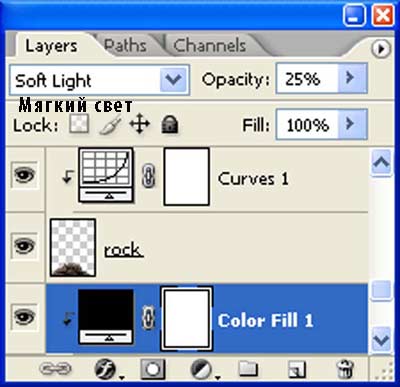
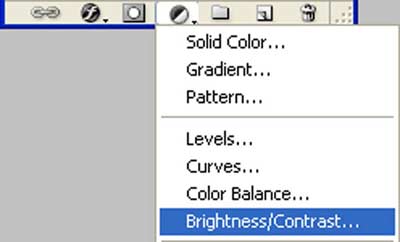
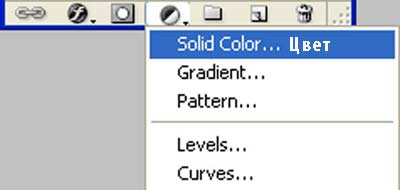
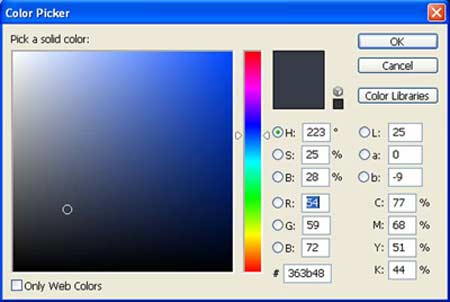
Далее, добавьте корректирующий слой Цвет (solid color), данную коррекцию можно активировать через нижнюю панель настроек в палитре слоёв:
Примените следующие настройки:
Удерживая клавишу Alt + щёлкните между двумя слоями (между корректирующим слоем Цветовой тон / Насыщенность (Hue/Saturation) и корректирующим слоем Цвет (solid color) для создания обтравочной маски.
Уменьшите непрозрачность корректирующего слоя Цвет (solid color) до 25 % и поменяйте режим наложения на Мягкий свет (Soft light):Результат должен быть, как на скриншоте ниже:
ШАГ 9
Вначале, откройте изображение с Белым платком в программе Photoshop. Мы используем изображение с платком в нашей композиции, поэтому, нам потребуется переместить данное изображение на наш документ.Щёлкните по изображению с Белым платком, далее нажмите клавишу W для активации инструмента Волшебная палочка (Magic wand tool), и щёлкните по указанному месту на скриншоте, а затем примените инверсию (ctrl+shift+I). Нажмите клавишу V для активации инструмента Перемещения (Move Tool). Зажимая левой кнопкой мыши выделенное изображение платка, переместите его на наш документ. Назовите этот слой ‘Шаль 1’:
Результат должен быть, как на скриншоте ниже:
Далее, к слою с платком, добавьте слой- маску, кнопку Добавить слой- маску (Add vector mask) можно найти в нижней панели инструментов:
Выберите инструмент Кисть (Brush Tool (B) с настройками, которые указаны ниже:
Размер кисти (Brush size): 400px
Жёсткость (Hardness): 0%
Непрозрачность (Opacity): 40%
Нажим (Flow): 100%
Цвет (Color): #000000
Давайте прокрасим кистью на слой-маске, чтобы скрыть часть платка.Результат должен быть, как на скриншоте ниже:
Далее, выберите инструмент Трансформация (transform tool) (Ctrl+ T) и примените масштабирование к изображению с платком, как показано на скриншоте ниже:
Результат должен быть, как на скриншоте ниже:
ШАГ 10
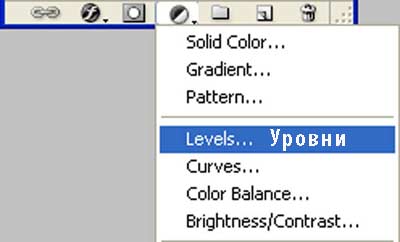
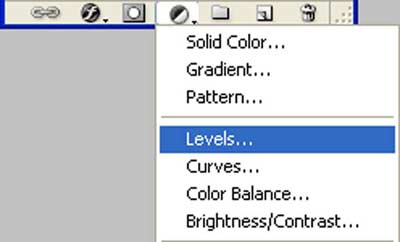
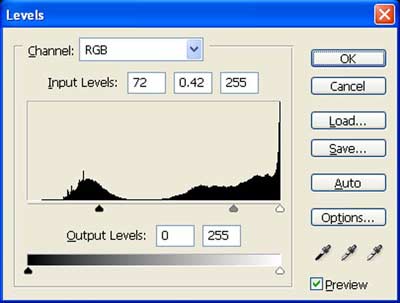
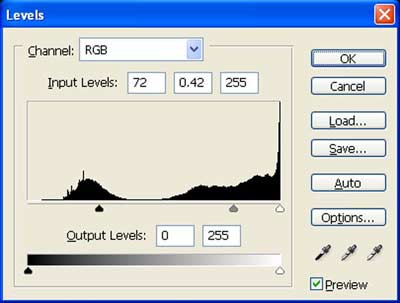
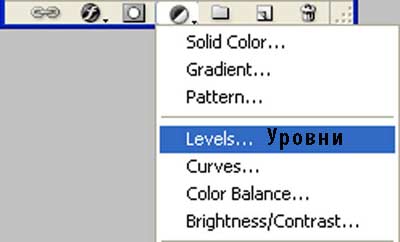
Далее, добавьте корректирующий слой Уровни (Levels), данную коррекцию можно активировать через нижнюю панель настроек в палитре слоёв:
Примечание переводчика: в данном шаге, автор применяет коррекцию к слою ‘Шаль 1’ и применяет корректирующие слои в качестве обтравочных масок.Примените следующие настройки:
Удерживая клавишу Alt + щёлкните между двумя слоями (между слоем с шалью и корректирующим слоем Уровни (Levels) для создания обтравочной маски).
Результат должен быть, как на скриншоте ниже:
Далее, добавьте корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation), данную коррекцию можно активировать через нижнюю панель настроек в палитре слоёв.
Когда появится окно настроек корректирующего слоя Цветовой тон / Насыщенность (Hue/Saturation), примените настройки, которые указаны на скриншоте ниже. Удерживая клавишу Alt + щёлкните между двумя слоями (между корректирующим слоем Уровни (Levels) и корректирующим слоем Цветовой тон / Насыщенность (Hue/Saturation) для создания обтравочной маски).
Результат должен быть, как на скриншоте ниже:
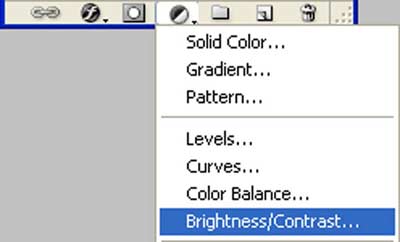
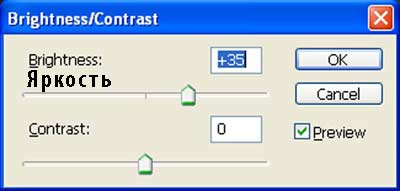
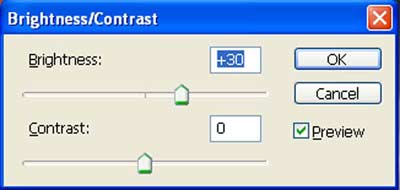
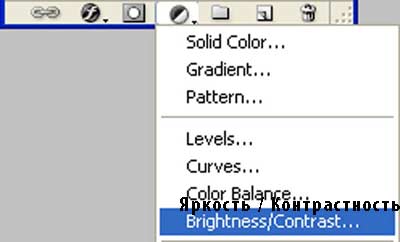
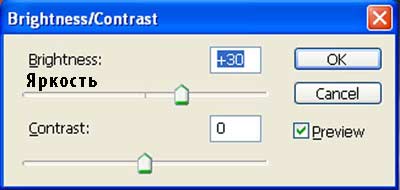
Далее, добавьте ещё один корректирующий слой Яркость / Контрастность (Brightness/Contrast), данную коррекцию можно активировать через нижнюю панель настроек в палитре слоёв.
Когда появится окно настроек корректирующего слоя Яркость / Контрастность (Brightness/Contrast), примените настройки, которые указаны на скриншоте ниже. Удерживая клавишу Alt + щёлкните между двумя слоями (между корректирующим слоем Цветовой тон / Насыщенность (Hue/Saturation) и корректирующим слоем Яркость / Контрастность (Brightness/Contrast) для создания обтравочной маски).
--Результат должен быть, как на скриншоте ниже:
ШАГ 11
Далее, ещё раз откройте изображение с Белым платком в программе Photoshop. Мы используем изображение с платком в нашей композиции, поэтому, нам потребуется переместить данное изображение на наш документ.
Щёлкните по изображению с Белым платком, далее ещё раз выберите инструмент Волшебная палочка (Magic wand tool), и щёлкните по заднему фону изображения, а затем примените инверсию (ctrl+shift+I). Нажмите клавишу V для активации инструмента Перемещения (Move Tool). Зажимая левой кнопкой мыши выделенное изображение платка, переместите его на наш документ. Назовите этот слой ‘Шаль 2’:Далее, выберите инструмент Трансформация (transform tool) (Ctrl+ T) и примените масштабирование к изображению с платком, как показано на скриншоте ниже:
Результат должен быть, как на скриншоте ниже:
ШАГ 12
Далее, добавьте корректирующий слой Уровни (Levels), данную коррекцию можно активировать через нижнюю панель настроек в палитре слоёв:
Примечание переводчика: в данном шаге, автор применяет коррекцию к слою ‘Шаль 2’ и применяет корректирующие слои в качестве обтравочных масок.Примените следующие настройки:
Удерживая клавишу Alt + щёлкните между двумя слоями (между слоем с шалью и корректирующим слоем Уровни (Levels) для создания обтравочной маски).
Результат должен быть, как на скриншоте ниже:
Далее, добавьте ещё один корректирующий слой Яркость / Контрастность (Brightness/Contrast), данную коррекцию можно активировать через нижнюю панель настроек в палитре слоёв.
Когда появится окно настроек корректирующего слоя Яркость / Контрастность (Brightness/Contrast), примените настройки, которые указаны на скриншоте ниже. Удерживая клавишу Alt + щёлкните между двумя слоями (между корректирующим слоем Уровни (Levels) и корректирующим слоем Яркость / Контрастность (Brightness/Contrast) для создания обтравочной маски).
Результат должен быть, как на скриншоте ниже:
Далее, добавьте корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation), данную коррекцию можно активировать через нижнюю панель настроек в палитре слоёв.
Когда появится окно настроек корректирующего слоя Цветовой тон / Насыщенность (Hue/Saturation), примените настройки, которые указаны на скриншоте ниже. Удерживая клавишу Alt + щёлкните между двумя слоями (между корректирующим слоем Яркость / Контрастность (Brightness/Contrast) и корректирующим слоем Цветовой тон / Насыщенность (Hue/Saturation) для создания обтравочной маски).
Результат должен быть, как на скриншоте ниже:
ШАГ 13
Далее, ещё раз откройте изображение с Белым платком в программе Photoshop. Мы используем изображение с платком в нашей композиции, поэтому, нам потребуется переместить данное изображение на наш документ.
Щёлкните по изображению с Белым платком, далее ещё раз выберите инструмент Волшебная палочка (Magic wand tool), и щёлкните по заднему фону изображения, а затем примените инверсию (ctrl+shift+I). Нажмите клавишу V для активации инструмента Перемещения (Move Tool). Зажимая левой кнопкой мыши выделенное изображение платка, переместите его на наш документ. Назовите этот слой ‘Шаль 3’:Далее, добавьте корректирующий слой Уровни (Levels), данную коррекцию можно активировать через нижнюю панель настроек в палитре слоёв:
Примечание переводчика: как и в предыдущих шагах, автор применяет коррекцию к слою ‘Шаль 3’ и применяет корректирующие слои в качестве обтравочных масок.Примените следующие настройки:
Удерживая клавишу Alt + щёлкните между двумя слоями (между слоем с шалью и корректирующим слоем Уровни (Levels) для создания обтравочной маски).
Результат должен быть, как на скриншоте ниже:
Далее, добавьте корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation), данную коррекцию можно активировать через нижнюю панель настроек в палитре слоёв.
Когда появится окно настроек корректирующего слоя Цветовой тон / Насыщенность (Hue/Saturation), примените настройки, которые указаны на скриншоте ниже. Удерживая клавишу Alt + щёлкните между двумя слоями (между корректирующим слоем Уровни (Levels) и корректирующим слоем Цветовой тон / Насыщенность (Hue/Saturation) для создания обтравочной маски).
Результат должен быть, как на скриншоте ниже:
Далее, добавьте ещё один корректирующий слой Яркость / Контрастность (Brightness/Contrast), данную коррекцию можно активировать через нижнюю панель настроек в палитре слоёв.
Когда появится окно настроек корректирующего слоя Яркость / Контрастность (Brightness/Contrast), примените настройки, которые указаны на скриншоте ниже. Удерживая клавишу Alt + щёлкните между двумя слоями (между корректирующим слоем Цветовой тон / Насыщенность (Hue/Saturation) и корректирующим слоем Яркость / Контрастность (Brightness/Contrast) для создания обтравочной маски).
Результат должен быть, как на скриншоте ниже:
ШАГ 14
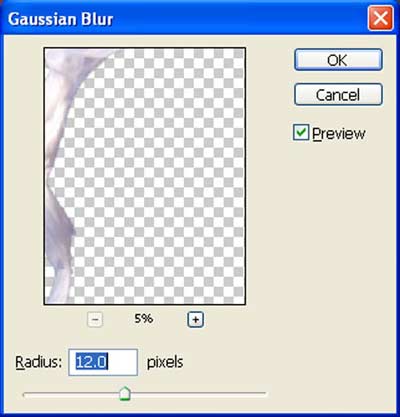
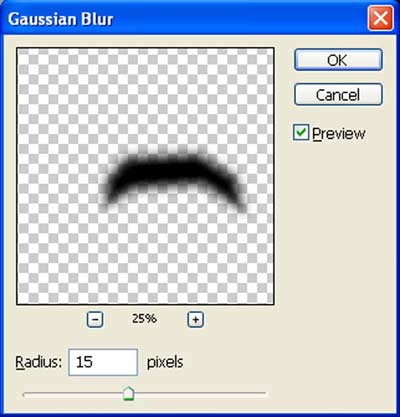
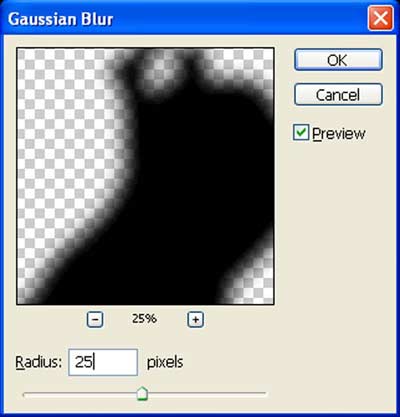
Идём, Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian blur):
Примечание переводчика: автор применяет размытие к слою ‘Шаль 2’ для создания глубины резкости.Когда появится окно настроек, примените следующие значения:
Результат должен быть, как на скриншоте ниже:
ШАГ 15
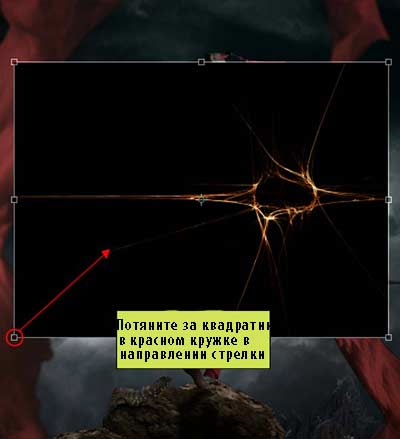
Находясь на слое “Шаль 2″, выберите инструмент Прямоугольная область (Ractungular marquee tool), с помощью данного инструмента, создайте выделение и примените Трансформацию (Transform tool (Ctrl+T). См. скриншот ниже:Щёлкните правой кнопкой мыши, чтобы появилось контекстное меню. В появившемся меню, выберите опцию Деформация (Wrap):
Результат должен быть, как на скриншоте ниже:
Поиграйте с кривыми, придавая форму шали. См. скриншот ниже:
Результат должен быть, как на скриншоте ниже:
ШАГ 16
Итак, откройте изображение Каньон Лаваредо в программе Photoshop. Мы используем изображение горы в нашей композиции, поэтому, нам понадобится переместить данное изображение на наш документ.Щёлкните по изображению с каньоном, далее, нажмите клавишу P для активации инструмента Перо (pen tool), а затем создайте выделение вокруг горы. Нажмите клавишу V для активации инструмента Перемещения (Move Tool). Зажимая левой кнопкой мыши выделенное изображение горы, переместите её на наш документ. Назовите этот слой ‘Гора’:
Результат должен быть, как на скриншоте ниже:
Далее, добавьте корректирующий слой Кривые (Curves), данную коррекцию можно активировать через нижнюю панель настроек в палитре слоёв:
Примечание переводчика: автор применяет коррекцию к слою ‘гора’ и применяет корректирующие слои в качестве обтравочных масок.Примените настройки, как показано на скриншоте ниже.
Удерживая клавишу Alt + щёлкните между двумя слоями (между слоем с горой и корректирующим слоем Кривые (Curves) для создания обтравочной маски).Результат должен быть, как на скриншоте ниже:
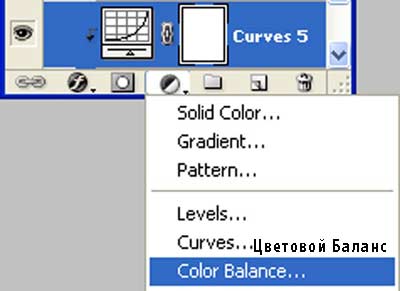
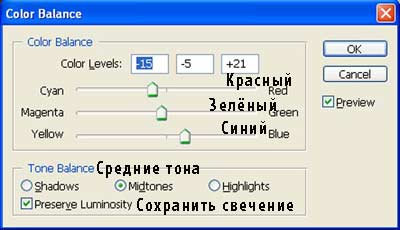
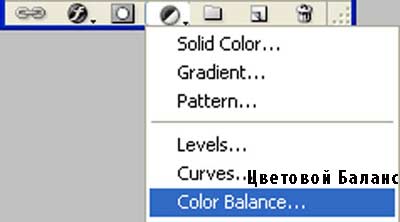
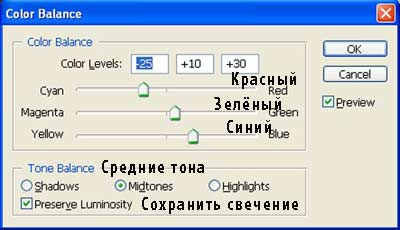
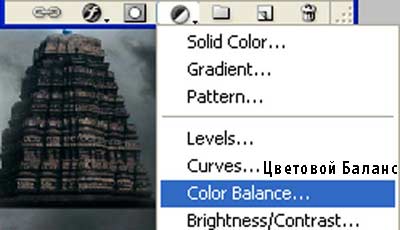
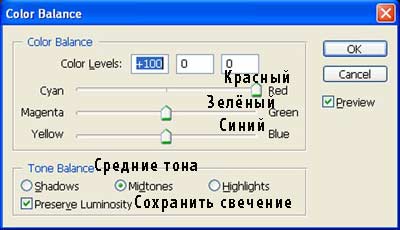
Далее, добавьте корректирующий слой Цветовой Баланс (Color balance), данную коррекцию можно активировать через нижнюю панель настроек в палитре слоёв:
Примените настройки, как показано на скриншоте ниже.
Удерживая клавишу Alt + щёлкните между двумя слоями (между корректирующим слоем Цветовой Баланс (Color balance) и корректирующим слоем Кривые (Curves) для создания обтравочной маски).Результат должен быть, как на скриншоте ниже:
Далее, к слою ‘Гора’, добавьте слой-маску и на слой-маске, обработайте мягкой чёрной кистью обозначенный контур горы, см. скриншот.
Результат должен быть, как на скриншоте ниже:
ШАГ 17
Итак, откройте изображение Гопурам в программе Photoshop. Мы используем изображение индийского храма в нашей композиции, поэтому, нам понадобится переместить данное изображение на наш документ.Щёлкните по изображению с храмом, далее, нажмите клавишу P для активации инструмента Перо (pen tool), а затем создайте выделение вокруг храма. Нажмите клавишу V для активации инструмента Перемещения (Move Tool). Зажимая левой кнопкой мыши выделенное изображение храма, переместите его на наш документ. Назовите этот слой ‘Храм 1’:
Результат должен быть, как на скриншоте ниже:
ШАГ 18
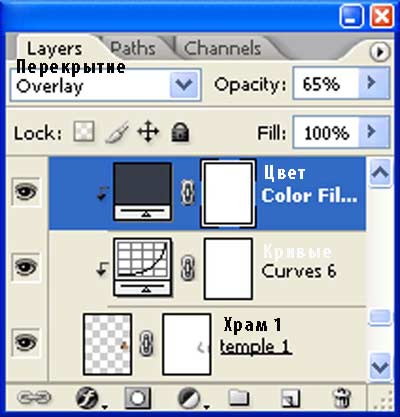
Далее, добавьте корректирующий слой Кривые (Curves), данную коррекцию можно активировать через нижнюю панель настроек в палитре слоёв:
Примечание переводчика: как и в предыдущих шагах, автор применяет коррекцию к слою ‘Храм 1’ и применяет корректирующие слои в качестве обтравочных масок.Примените настройки, как показано на скриншоте ниже.
Удерживая клавишу Alt + щёлкните между двумя слоями (между слоем с храмом и корректирующим слоем Кривые (Curves) для создания обтравочной маски).Далее, добавьте корректирующий слой Цвет (solid color), данную коррекцию можно активировать через нижнюю панель настроек в палитре слоёв:
Примените настройки, как показано на скриншоте ниже.
Удерживая клавишу Alt + щёлкните между двумя слоями (между слоем корректирующим слоем Кривые (Curves) и корректирующим слоем Цвет (solid color) для создания обтравочной маски).Уменьшите непрозрачность корректирующего слоя Цвет (solid color) до 65 % и поменяйте режим наложения на Перекрытие (Overlay):
Далее, добавьте корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation), данную коррекцию можно активировать через нижнюю панель настроек в палитре слоёв.
Когда появится окно настроек корректирующего слоя Цветовой тон / Насыщенность (Hue/Saturation), примените настройки, которые указаны на скриншоте ниже. Удерживая клавишу Alt + щёлкните между двумя слоями (между корректирующим слоем Цвет (solid color) и корректирующим слоем Цветовой тон / Насыщенность (Hue/Saturation) для создания обтравочной маски).
Далее, добавьте корректирующий слой Цветовой Баланс (Color balance), данную коррекцию можно активировать через нижнюю панель настроек в палитре слоёв:
Примените настройки, как показано на скриншоте ниже.
Удерживая клавишу Alt + щёлкните между двумя слоями (между корректирующим слоем Цветовой Баланс (Color balance) и корректирующим слоем Цветовой тон / Насыщенность (Hue/Saturation) для создания обтравочной маски).Результат должен быть, как на скриншоте ниже:
ШАГ 19
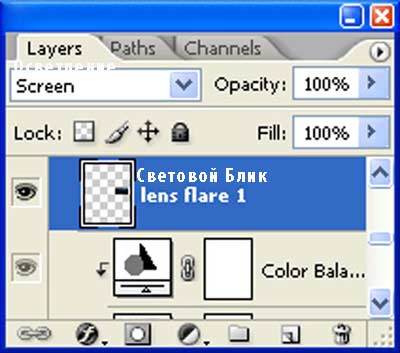
Итак, откройте изображение Световой Блик в программе Photoshop. Мы используем блик в нашей композиции, поэтому, нам понадобится переместить данное изображение на наш документ.Щёлкните по изображению со световым бликом, далее, нажмите клавишу V для активации инструмента Перемещения (Move Tool). Зажимая левой кнопкой мыши изображение блика, переместите его на наш документ. Назовите этот слой ‘Световой Блик’:
Поменяйте режим наложения для слоя с бликом на Осветление (Screen)
Результат должен быть, как на скриншоте ниже:
ШАГ 20
Далее, продублируйте слой ‘Храм 1’ и слой ‘Световой Блик 1’.К дубликатам слоёв, добавьте слой-маски и с помощью кисти, обработайте указанные области, как показано на скриншоте ниже
Примечание переводчика: поиграйте с непрозрачностью кисти.Результат должен быть, как на скриншоте ниже:
ШАГ 21
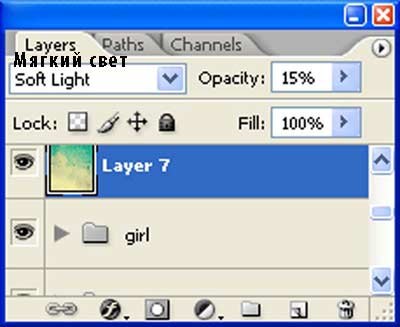
Итак, откройте текстуру 92 в программе Photoshop. Мы используем данную текстуру в нашей работе, поэтому, нам понадобится переместить данную текстуру на наш документ.Щёлкните по текстуре, далее, нажмите клавишу V для активации инструмента Перемещения (Move Tool). Зажимая левой кнопкой мыши текстуру, переместите её на наш документ. Назовите этот слой ‘Текстура’:
Далее, выберите инструмент Трансформация (transform tool) (Ctrl+ T) и примените масштабирование к текстуре.
Поменяйте режим наложения для слоя с текстурой на Мягкий свет (Soft light) и уменьшите непрозрачность слоя до 15 %.
Результат должен быть, как на скриншоте ниже:
ШАГ 22
Далее, добавьте корректирующий слой Кривые (Curves), данную коррекцию можно активировать через нижнюю панель настроек в палитре слоёв:
Примечание переводчика: автор применяет коррекцию к слою с текстурой и применяет данный корректирующий слой в качестве обтравочной маски.Примените настройки, как показано на скриншоте ниже.
Результат должен быть, как на скриншоте ниже:
Далее, создайте новый слой. Назовите этот слой “Виньетка”. Залейте новый слой белым цветом #ffffff.
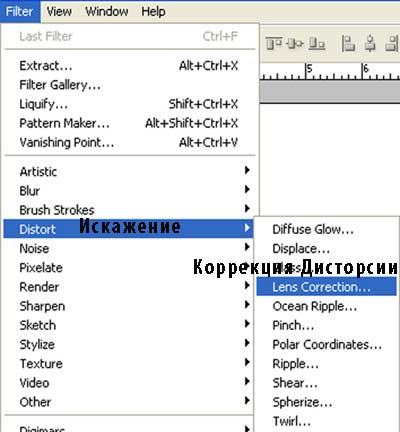
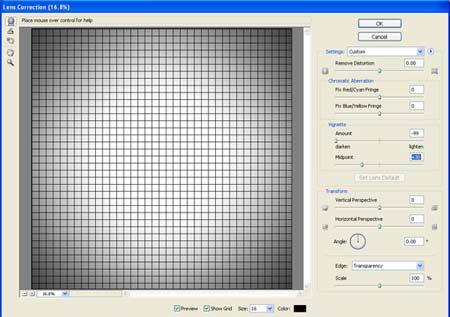
Далее, идём Фильтр – Искажение – Коррекция Дисторсии (Filer > Distort > lens correction):
Когда откроется окно Коррекция Дисторсии (Lens Correction), примените следующие значения:
Виньетка (Vignette)
Эффект (amount): -100
Средняя точка (Midpoint): +30Результат должен быть, как на скриншоте ниже:
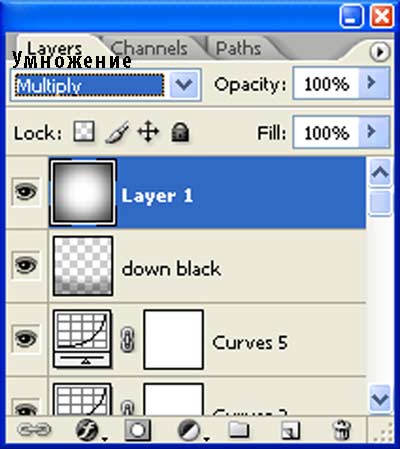
Далее, поменяйте режим наложения на Умножение (Multiply), непрозрачность слоя 100%:
Результат должен быть, как на скриншоте ниже:
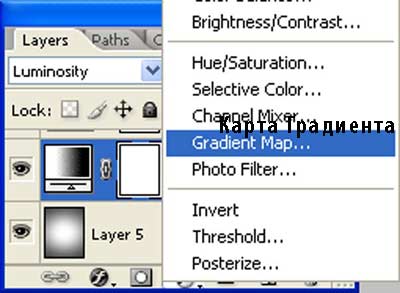
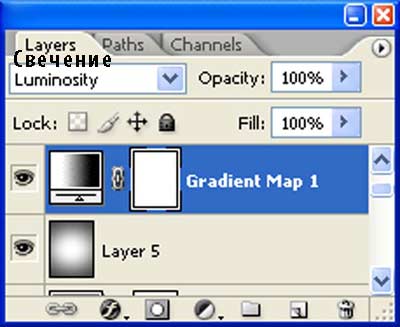
Добавьте новый корректирующий слой Карта Градиента (gradient map), данную коррекцию можно активировать через нижнюю панель настроек в палитре слоёв:
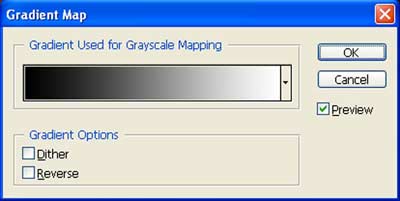
Примечание переводчика: автор применяет коррекцию ко всему изображению, поэтому, НЕ используйте корректирующие слои в качестве обтравочных масок.Примените следующий тип градиента:
Поменяйте режим наложения для данного корректирующего слоя на Свечение (luminosity), непрозрачность слоя 100%:
Результат должен быть, как на скриншоте ниже:
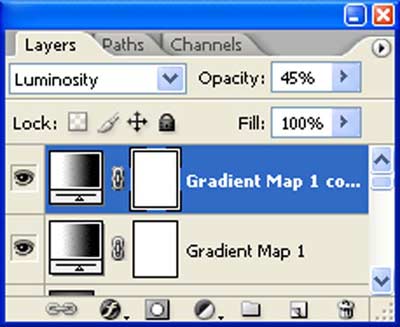
Далее, продублируйте слой с Картой Градиента (Gradient map (Ctrl + J). Уменьшите непрозрачность дубликата слоя до 45 %.
Результат должен быть, как на скриншоте ниже:
ШАГ 23
Далее, ещё раз откройте изображение с Белым платком в программе Photoshop. Нам ещё раз понадобится использовать изображение с платком в нашей композиции, поэтому, нам потребуется переместить данное изображение на наш документ.
Щёлкните по изображению с Белым платком, далее нажмите клавишу W для активации инструмента Волшебная палочка (Magic wand tool), и щёлкните по заднему фону изображения с платком, а затем примените инверсию (ctrl+shift+I). Нажмите клавишу V для активации инструмента Перемещения (Move Tool). Зажимая левой кнопкой мыши выделенное изображение платка, переместите его на наш документ. Назовите этот слой ‘Шаль 4’:С помощью инструмента Перо (pen tool), создайте выделение, как показано на скришоте ниже.
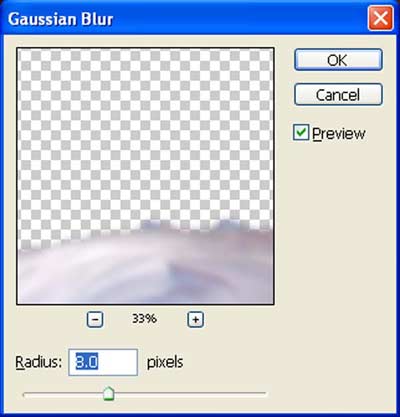
Идём, Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian blur):
Когда появится окно настроек, примените следующие значения:Результат должен быть, как на скриншоте ниже:
Далее, добавьте корректирующий слой Уровни (Levels), данную коррекцию можно активировать через нижнюю панель настроек в палитре слоёв:
Примечание переводчика: как и в предыдущих шагах, автор применяет коррекцию к слою ‘Шаль 4’ и применяет корректирующие слои в качестве обтравочных масок.Примените следующие настройки:
Удерживая клавишу Alt + щёлкните между двумя слоями (между слоем с шалью и корректирующим слоем Уровни (Levels) для создания обтравочной маски).
Результат должен быть, как на скриншоте ниже:
Далее, добавьте корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation), данную коррекцию можно активировать через нижнюю панель настроек в палитре слоёв.
Когда появится окно настроек корректирующего слоя Цветовой тон / Насыщенность (Hue/Saturation), примените настройки, которые указаны на скриншоте ниже. Удерживая клавишу Alt + щёлкните между двумя слоями (между корректирующим слоем Уровни (Levels) и корректирующим слоем Цветовой тон / Насыщенность (Hue/Saturation) для создания обтравочной маски).
Результат должен быть, как на скриншоте ниже:
Далее, добавьте ещё один корректирующий слой Яркость / Контрастность (Brightness/Contrast), данную коррекцию можно активировать через нижнюю панель настроек в палитре слоёв.
Когда появится окно настроек корректирующего слоя Яркость / Контрастность (Brightness/Contrast), примените настройки, которые указаны на скриншоте ниже. Удерживая клавишу Alt + щёлкните между двумя слоями (между корректирующим слоем Цветовой тон / Насыщенность (Hue/Saturation) и корректирующим слоем Яркость / Контрастность (Brightness/Contrast) для создания обтравочной маски).
Результат должен быть, как на скриншоте ниже:
Далее, к слою ‘Шаль 4’, добавьте слой- маску. И с помощью мягкой чёрной кисти, скройте часть шали, которая обозначена на скриншоте ниже:
Результат должен быть, как на скриншоте ниже:
ШАГ 24
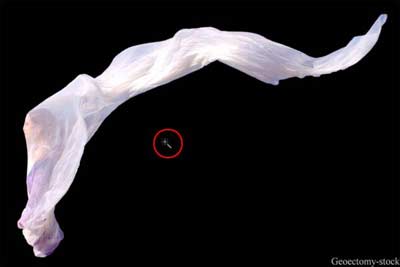
Итак, откройте изображение Ящерицы в программе Photoshop. Мы используем изображение ящерицы в нашей композиции, поэтому, нам потребуется переместить данное изображение на наш документ.Щёлкните по изображению с ящерицей, далее, нажмите клавишу P для активации инструмента Перо (pen tool), а затем создайте выделение вокруг ящерицы. Нажмите клавишу V для активации инструмента Перемещения (Move Tool). Зажимая левой кнопкой мыши выделенное изображение ящерицы, переместите её на наш документ. Назовите этот слой ‘Ящерица’:
Далее, добавьте корректирующий слой Кривые (Curves), данную коррекцию можно активировать через нижнюю панель настроек в палитре слоёв:
Примечание переводчика: как и в предыдущих шагах, автор применяет коррекцию к слою ‘Ящерица’ и применяет корректирующие слои в качестве обтравочных масок.Примените настройки, как показано на скриншоте ниже.
Удерживая клавишу Alt + щёлкните между двумя слоями (между слоем с ящерицей и корректирующим слоем Кривые (Curves) для создания обтравочной маски).Результат должен быть, как на скриншоте ниже:
Далее, добавьте корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation), данную коррекцию можно активировать через нижнюю панель настроек в палитре слоёв.
Когда появится окно настроек корректирующего слоя Цветовой тон / Насыщенность (Hue/Saturation), примените настройки, которые указаны на скриншоте ниже. Удерживая клавишу Alt + щёлкните между двумя слоями (между корректирующим слоем Уровни (Levels) и корректирующим слоем Цветовой тон / Насыщенность (Hue/Saturation) для создания обтравочной маски).
Результат должен быть, как на скриншоте ниже:
Итак, давайте создадим тень от ящерицы на скале. Создайте новый слой. Назовите этот слой “Тень ящерицы”, далее, выберите инструмент Перо (pen tool) и с помощью данного инструмента, создайте выделение ниже ящерицы, а затем залейте созданное выделение чёрным цветом.
Примечание переводчика: слой с тенью ящерицы расположите ниже слоя ‘Ящерица’.Идём, Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian blur):
Когда появится окно настроек, примените следующие значения:Уменьшите непрозрачность слоя с тенью до 85 %.
ШАГ 25
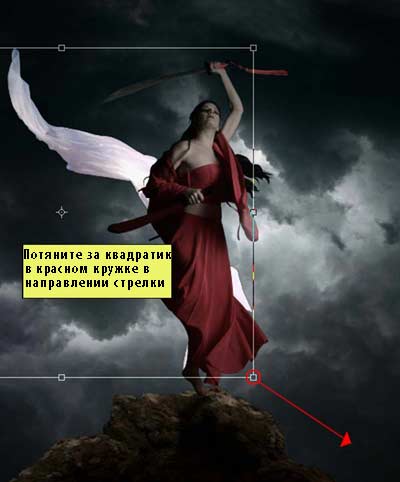
Возвращаемся на слой с девушкой. Продублируйте слой с девушкой (Ctrl + J). Далее, выберите инструмент Трансформация (Transform tool (Ctrl +T), щёлкните правой кнопкой по дубликату слоя и в появившемся окне, выберите опцию Отразить по вертикали (Flip Vertical).Удерживая клавишу Ctrl + щёлкните по миниатюре слоя с дубликатом, чтобы загрузить выделение. Далее, залейте активное выделение чёрным цветом. Переименуйте этот слой в “Тень девушки”.
Идём, Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian blur):
Когда появится окно настроек, примените следующие значения:Далее, к слою с тенью девушки, добавьте слой- маску, кнопку Добавить слой- маску (Add vector mask) можно найти в нижней панели инструментов:
Выберите инструмент Кисть (Brush Tool (B) с настройками, которые указаны ниже:
Размер кисти (Brush size): 400px
Жёсткость (Hardness): 0%
Непрозрачность (Opacity): 40%
Нажим (Flow): 100%
Цвет (Color): #000000
Давайте прокрасим кистью на слой-маске, чтобы скрыть часть тени в нижней части изображения.Результат должен быть, как на скриншоте ниже:
ШАГ 26
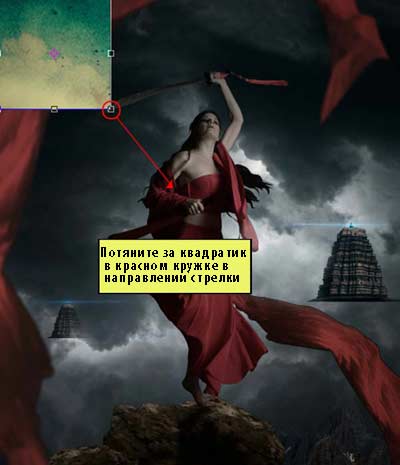
Итак, откройте абстрактное изображение Абстракция в программе Photoshop. Мы используем данное изображение в нашей композиции, поэтому, переместите абстракцию на наш документ.
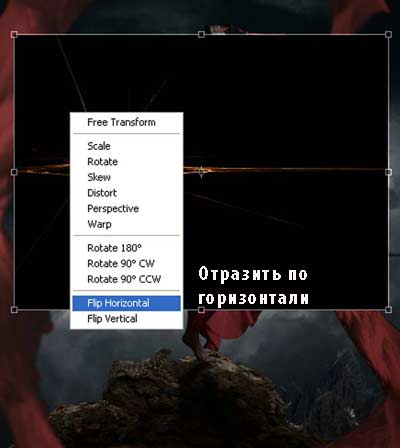
Нажмите клавишу V для активации инструмента Перемещения (Move Tool). Зажимая левой кнопкой мыши абстрактное изображение, переместите абстракцию на наш документ. Назовите этот слой ‘Свет’:Далее, выберите инструмент Трансформация (Transform tool (Ctrl +T), щёлкните правой кнопкой по документу и в появившемся окне, выберите опцию Отразить по горизонтали (Flip Horizontal).
Далее, примените масштабирование. См. скриншот ниже.
Поменяйте режим наложения для слоя с абстракцией на Осветление (Screen).
Результат должен быть, как на скриншоте ниже:Далее, к слою ‘Свет’, добавьте слой- маску и на слой-маске, обработайте обозначенные участки.
Ещё раз откройте абстрактное изображение. Переместите абстракцию на наш документ. Поменяйте режим наложения на Осветление (Screen). Примените масштабирование к абстракции. Удалите лишние участки с помощью слой- маски.
Примечание переводчика: вы можете назвать данный слой ‘Свет 2’).
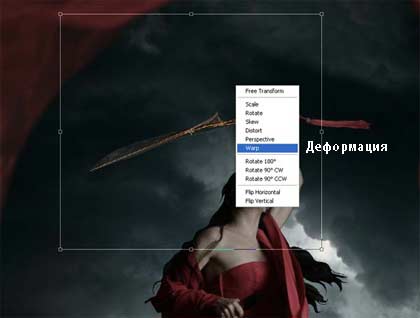
Далее, ещё раз выберите инструмент Трансформация (Transform tool (Ctrl +T), щёлкните правой кнопкой по документу и в появившемся окне, выберите опцию Деформация(warp).Поиграйте с кривыми, создавая форму меча. См. скриншот ниже.
Результат должен быть, как на скриншоте ниже:
Продублируйте оба слоя и уменьшите непрозрачность этих слоёв до 65% .
Примечание переводчика: продублируйте слой ‘Свет’ и ’Свет 2’.Ещё раз откройте изображение Световой Блик. Переместите изображение со световым бликом на наш документ. Поменяйте режим наложения для этого слоя на Осветление (Screen).
Далее, ещё раз выберите инструмент Трансформация (Transform tool (Ctrl +T), щёлкните правой кнопкой по документу и в появившемся окне, выберите опцию Деформация (warp).
Просто поиграйте с деформацией, чтобы создать такую же форму, как показано на скриншоте ниже.
Далее, добавьте корректирующий слой Цветовой Баланс (Color balance), данную коррекцию можно активировать через нижнюю панель настроек в палитре слоёв:
Примечание переводчика: автор применяет коррекцию к слою со световым бликом.Примените настройки, как показано на скриншоте ниже.
Удерживая клавишу Alt + щёлкните между двумя слоями (между слоем со световым бликом и корректирующим слоем Цветовой Баланс (Color balance) для создания обтравочной маски).Далее, добавьте корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation), данную коррекцию можно активировать через нижнюю панель настроек в палитре слоёв.
Когда появится окно настроек корректирующего слоя Цветовой тон / Насыщенность (Hue/Saturation), примените настройки, которые указаны на скриншоте ниже. Удерживая клавишу Alt + щёлкните между двумя слоями (между корректирующим слоем Цветовой Баланс (Color balance) и корректирующим слоем Цветовой тон / Насыщенность (Hue/Saturation) для создания обтравочной маски).
Уменьшите непрозрачность слоя до 65 %.
Примечание переводчика: поэкспериментируйте с непрозрачностью слоя.Результат должен быть, как на скриншоте ниже:
И мы закончили урок!
Поделиться172015-01-09 09:34:10
Tiesto
Ден ,оставлю тебе ссылку на галерею "Art hit",открыта страничка сюрреалистов (картины современных художников России и других стран-можно купить рабты ,стоимость указана) .Именно к данному жанру приближены твои работы (те ,что видела )..посмотри..наверняка пригодится для образности видения
удобный сайт .. с переходом на страничку с работами автора
слева посмотри другие худ направления ,тоже не менее интересны
Поделиться182015-01-09 09:46:01
Tiesto
Неплохие работы в абстракционизме для интерьерного дизайна,постеров ( о чем вчера говорили )..одним словом ,посмотри
Наверняка выберешь что-то к душе ..или найди работы маститых ,признанных художников (классику жанра ,так скать)
Поделиться192015-01-09 23:59:16
Ден ,оставлю тебе ссылку на галерею "Art hit",открыта страничка сюрреалистов (картины современных художников России и других стран-можно купить рабты ,стоимость указана) .Именно к данному жанру приближены твои работы (те ,что видела )..посмотри..наверняка пригодится для образности видения
удобный сайт .. с переходом на страничку с работами автора
слева посмотри другие худ направления ,тоже не менее интересны
спасибо тебе Линусь..только сейчас зашел..надо в закладках сохранить..чтобы потом не искать..сююреализм картины..очень интересные работы..в ближайшем будущем..сделаю ченить такое..давно хочу..руки никак не доходят..за ссылки спасибо, они мне пригодятся))) 
Поделиться202015-02-03 13:08:19
БУХТА
Отредактировано Tiesto (2015-02-03 13:10:57)
Поделиться212015-02-03 14:49:21
10 лучших чёрно-белых фотографий 2014 года.
В этом посте предлагаю забыть о цветном массиве Байера и погрузиться в волшебный мир чёрно-белой фотографии. Ресурс 500px определяет лучшие из лучших снимков в каждой из своих категорий. Перед вами топ 10 самых успешных чёрно-белых фото из тех, что были загружены на сайт сообщества в течение 2014 года.
Поделиться222015-02-03 14:51:15
10 фотографий от настоящих гуру фотошопа.
Фотошоп часто ассоциируют с чем-то искусственным, поддельным, бутафорским. Тут же представляются модели, улыбающиеся нам с обложек журналов, совершенный вид которых во многом является результатом постобработки и ретуши.
Но есть фотографы, для которых фотошоп — это волшебный инструмент, чтобы создавать фантастические сцены и даже целые вымышленные миры. Полету их фантазии можно только удивляться. И по-хорошему завидовать.